Koufu Eat —
Optimizing the Food Ordering Experience
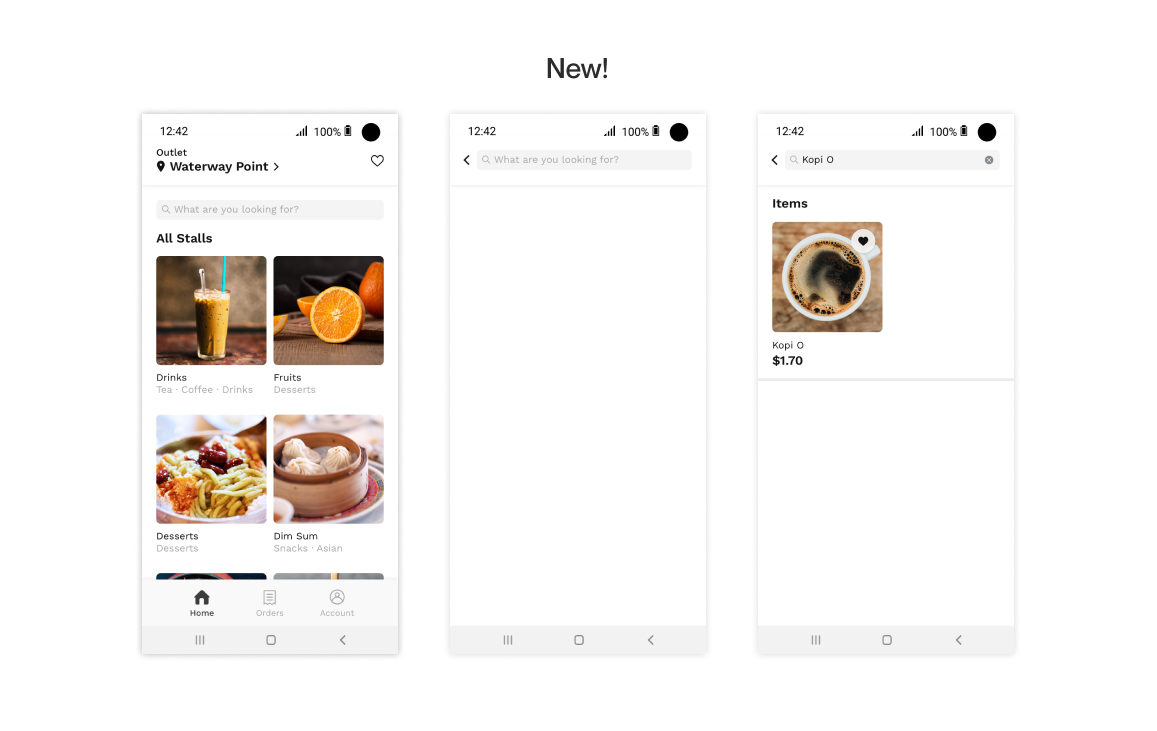
As a frequent diner at the Koufu food court, I took this on as a personal case study to tackle some common frustrations, to create a better experience for users. The result is a streamlined experience that lets users browse the menu better, and place their order faster.
Disclaimer: This is completed as a personal case study. I am in no way affliated with Koufu.
Role
Research, UX Design, UI Design
Team
-
Timeline
May 2020